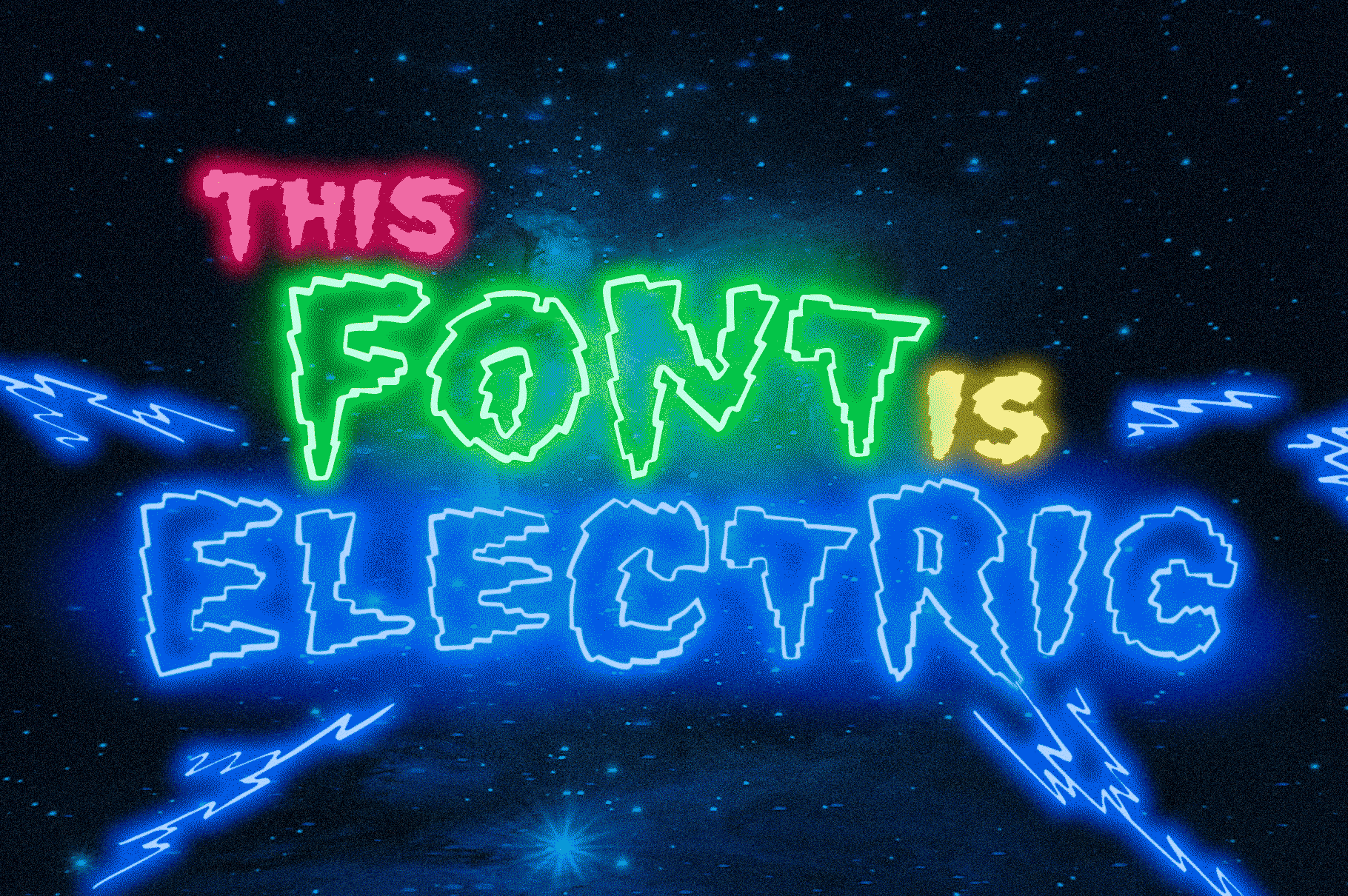
Harness the power of science with these free presets!
These graphic presets for Adobe After Effects, Illustrator and Photoshop are designed for use with my Shock Block font. A hand-drawn, retro typeface inspired by 80s movies, cartoons and horror comics. Using these simple presets you can easily replicate the electric look from my visuals using only native tools. Simply open your template of choice and edit the ready-made text to suit your own projects.
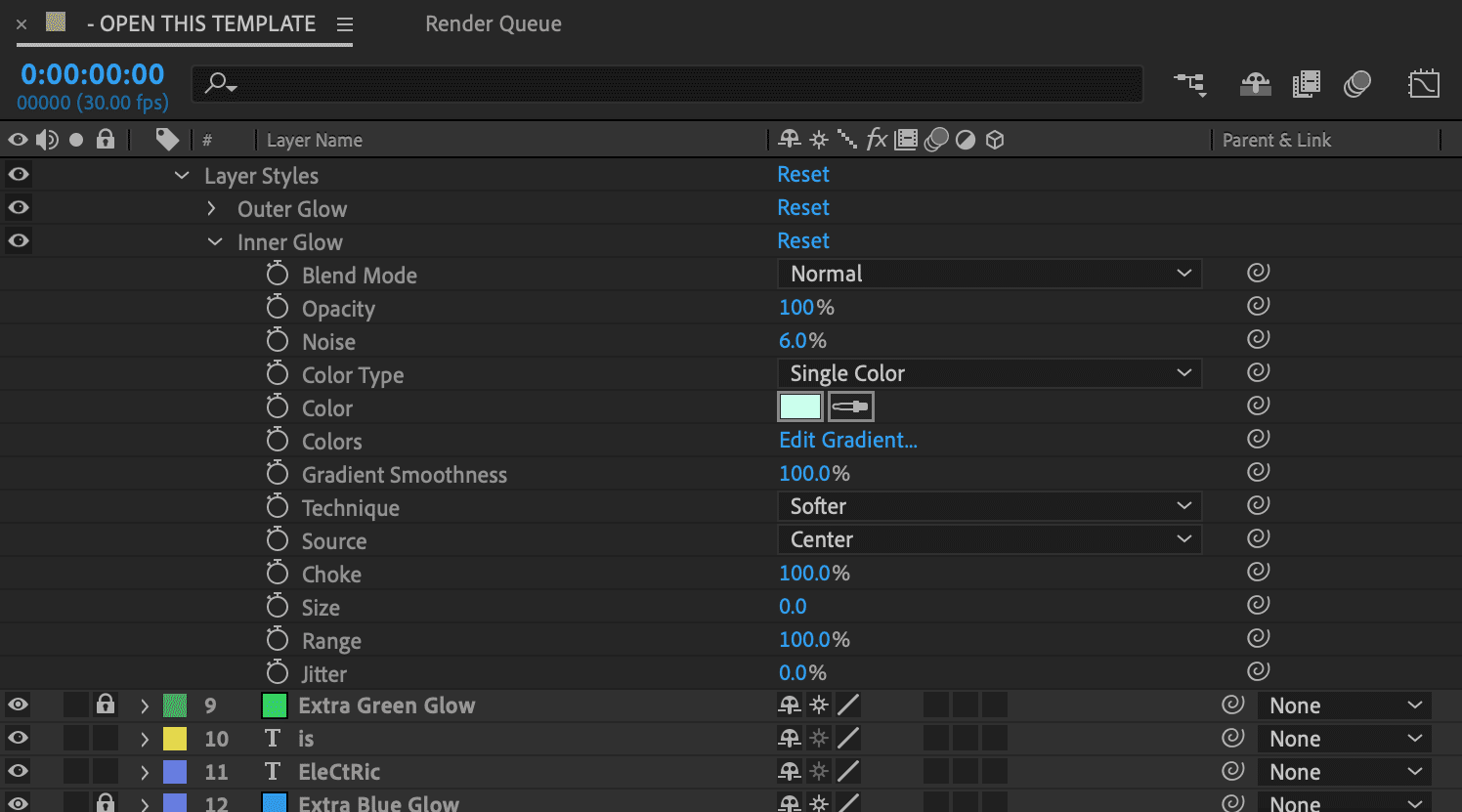
Adobe After Effects:
Open the file named ’Shock Block Template.aep’ and double click any of the live text to start editing. To adjust the colours or strength of the glow, head to the drop down menus for each element to locate the Outer and Inner Glow options. Adjust the Opacity, Choke and Size ratios to tweak the overall look. Adding an extra base glow under the text can also heighten the effect. Do this by adding a solid layer with a feathered mask that loosely follows the shape of the text.

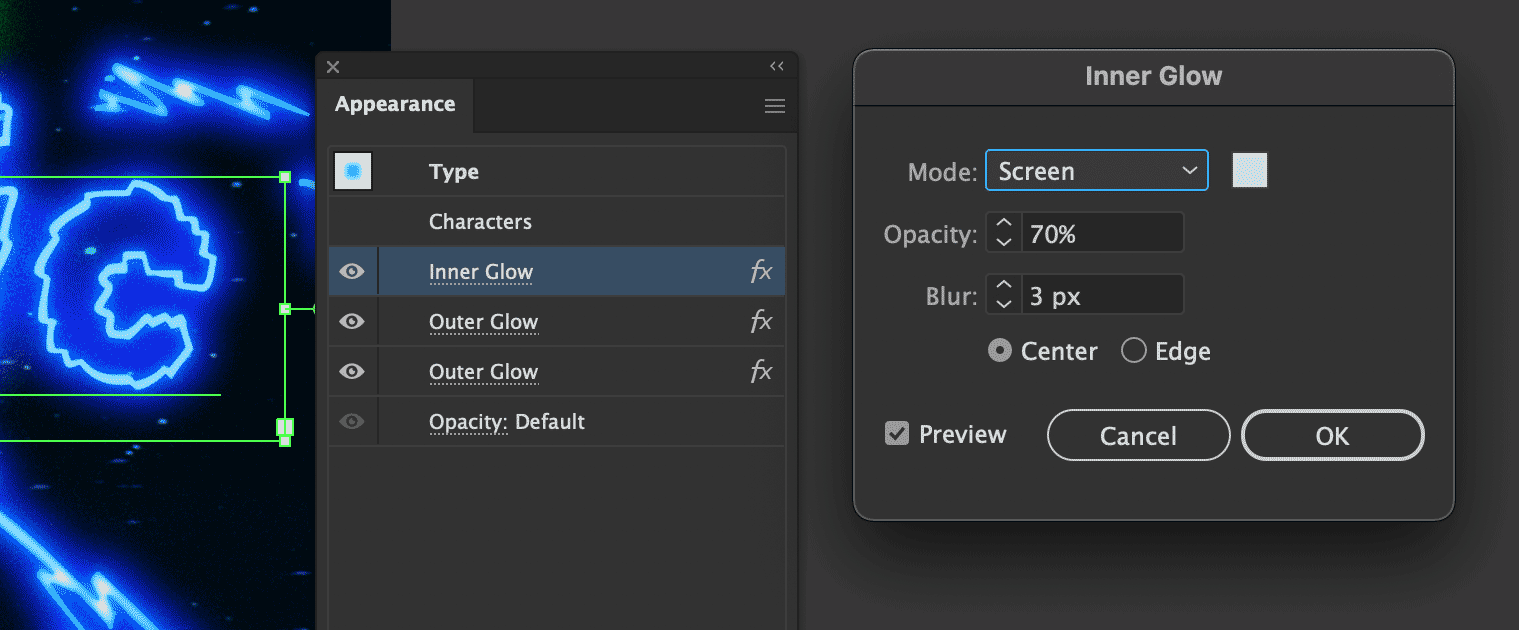
Adobe Illustrator:
In Illustrator i’ve used the native Inner and Outer Glow effects located in the Appearance panel. Double click any of these options to adjust Opacity and Blur settings to suit your design. You can also open the Graphic Styles menu for a selection of ready-made effects.

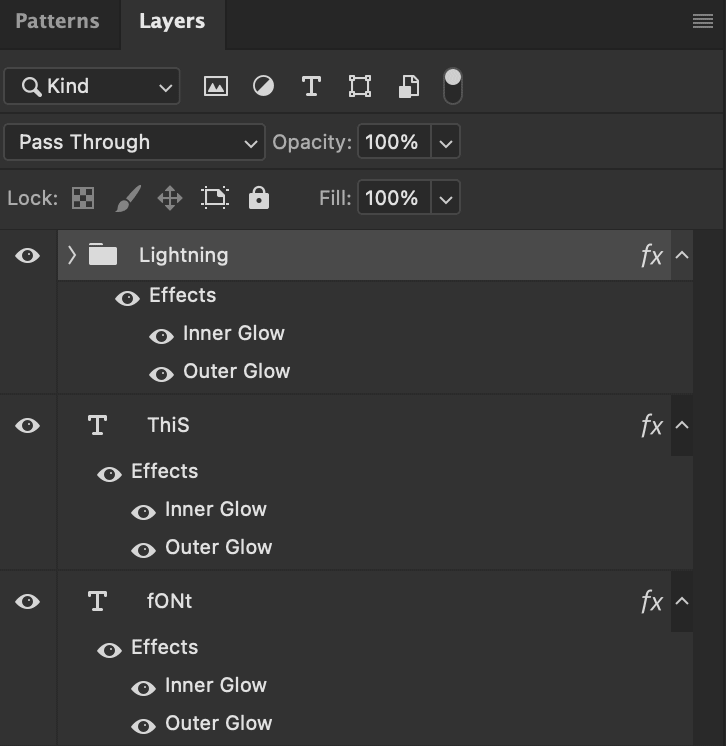
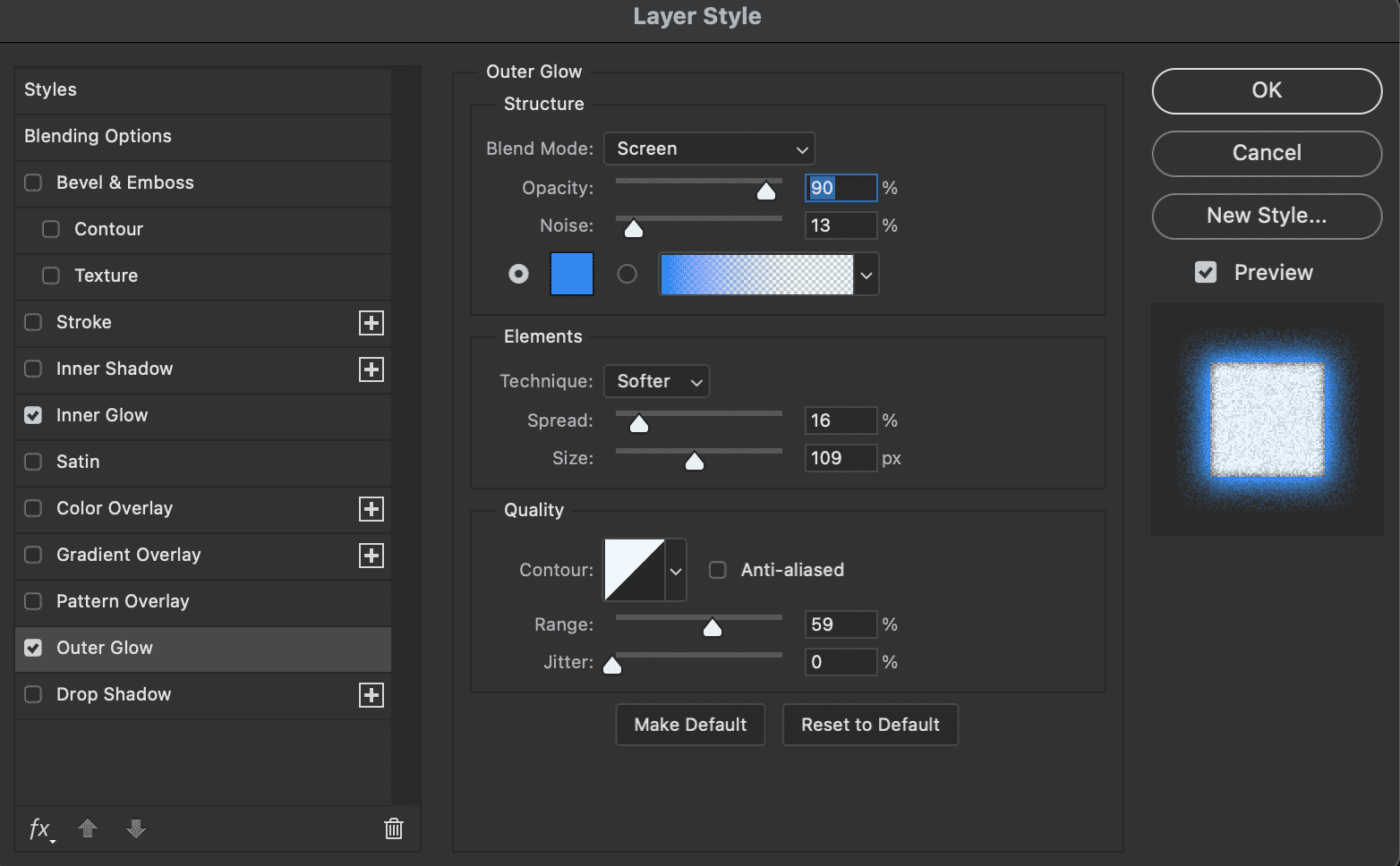
Adobe Photoshop:
This template takes advantage of Photoshop’s Inner and Outer Glow layer styles dialed to my own preset values that add a little noise into the mix. Double-click any effect to adjust the Colour, Opacity and Spread to suit your design.